HOPR
Design / Illustration / Animation: Me
Text: Klaus Schwope
Art Direction: Jung von MAtt
Client: HOPR
Design / Illustration / Animation: Me
Text: Klaus Schwope
Art Direction: Jung von MAtt
Client: HOPR
Create a
flow


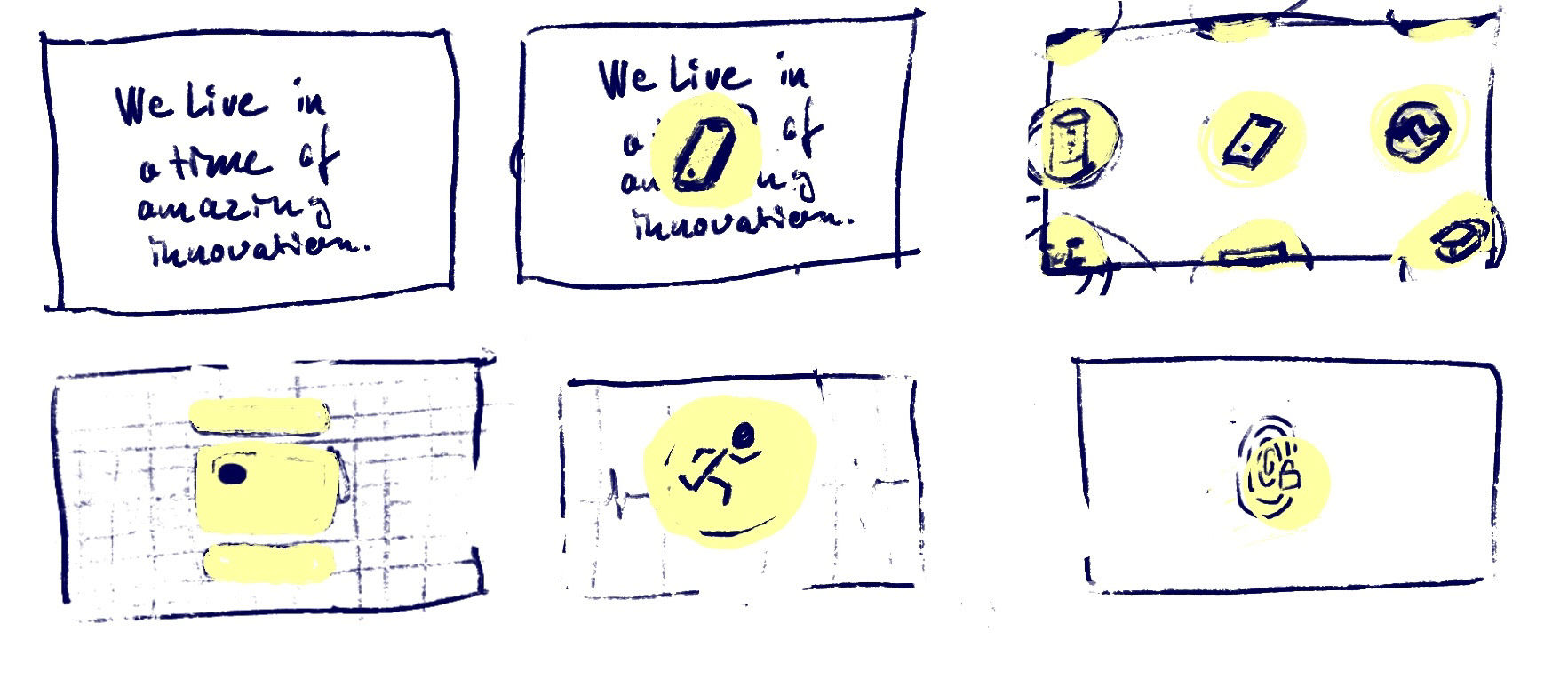
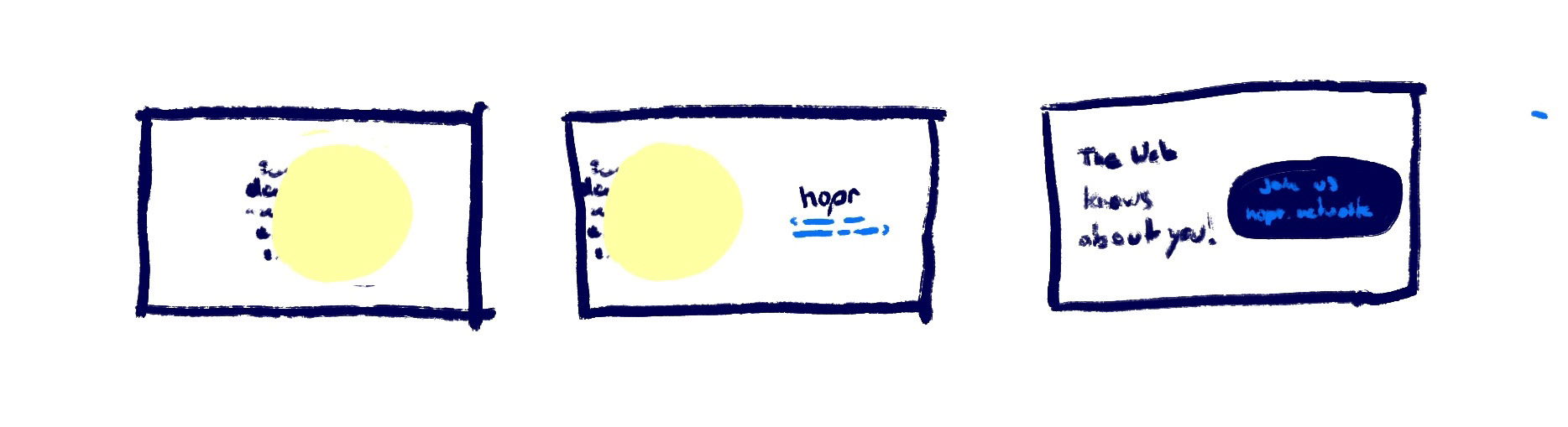
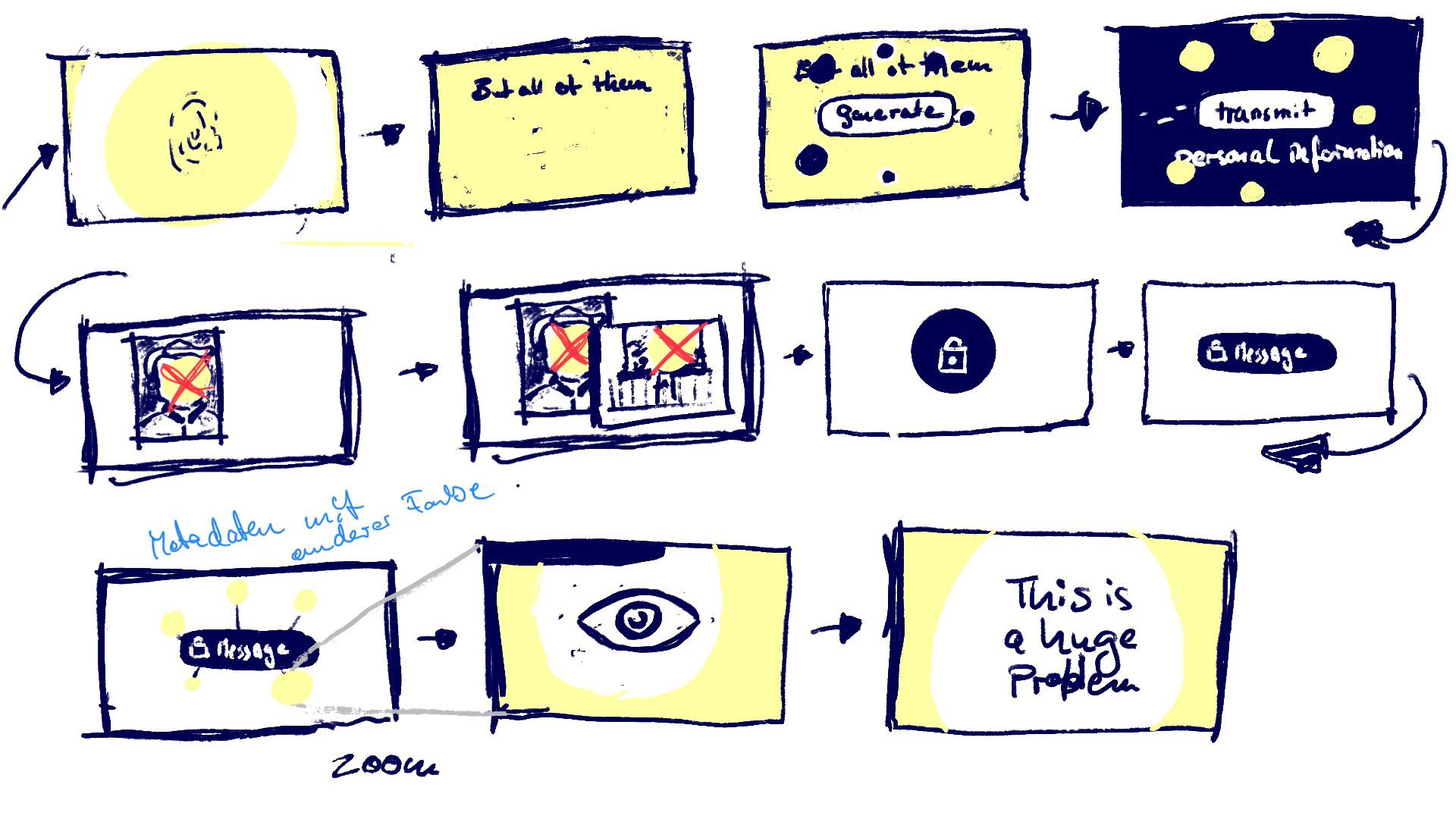
Show but don't show: In the early stages of storyboarding the key visual idea to overlay and hide information already worked pretty well.

How to get from Point A to B: Every element that moves gets a bit of the viewers attention. It is important to lead this attention with the animation in a natural flow.
plain and
simple.





Keep in Mind: Think about the traces you leave behind. Protect your metadata ;)